Summary по KyivJS 30.01.16

Відвідали KyivJS. Якщо коротко: було весело і цікаво)
А саме, було 4 доповіді:
- Євгеній Сафронов: “Scala.JS”
- Павло Пономаренко: “Плагіни для JavaScript ігор”
- Олексій Швайка: “ES6 Classes”
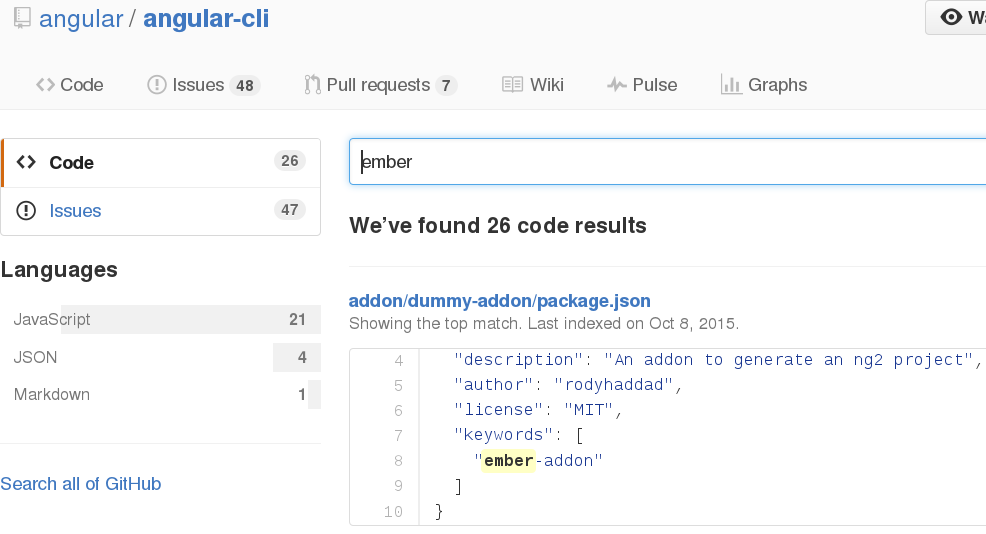
- Денис Зайченко: “Angular best practices”
Дві бліц-доповіді:
І байки від @listochkinа в перервах :)
## Євгеній Сафронов:
Scala.JS
Стара добра Scala тепер доступна і під JS!
Ще є версія під JVM, а версію під C# дропнули (:
Спікер каже, що Scala — штука проста, порівняно з усілякими Haskell’ями і ClojureScript’ами
«Ван Гог писав би на Scala, якби був живий»
Цікавий факт: понад 300 мов транспілюються у JavaScript.

З хорошого:
- Scala підтримується в IDEшках Intellij і Eclipse
- Вона, цитата: “розширює свідомість”
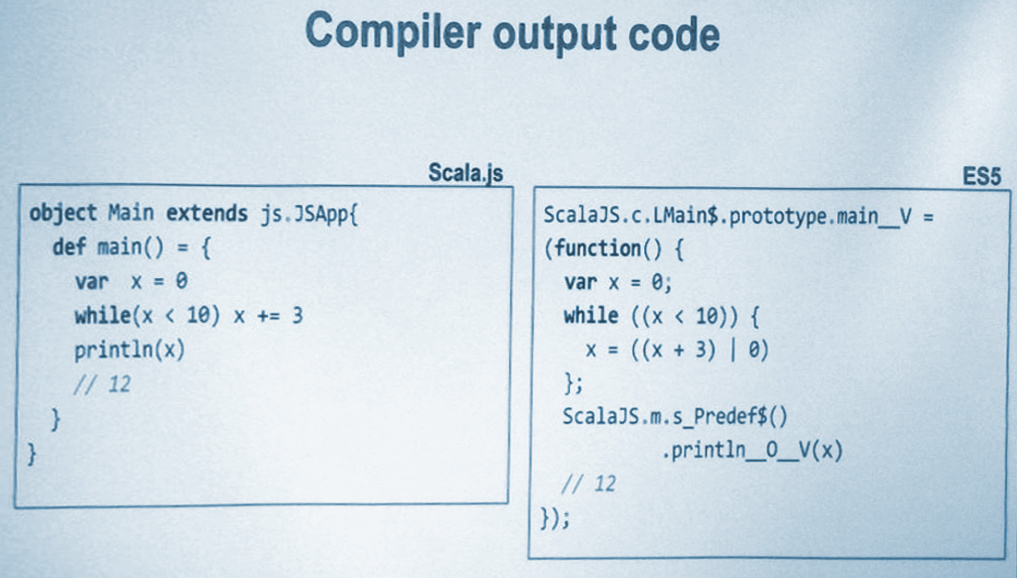
- Код написаний на Scala.JS чудовий
З поганого:
- Код, транспільований зі Scala.JS в звичайний JS — складний для зневадження

Де варто використовувати:
- Single-page application
- Великі enterprise-застосунки, де важлива легкість у підтримці коду + довгий термін життя застосунку
- Ігри, де (дуже) багато коду
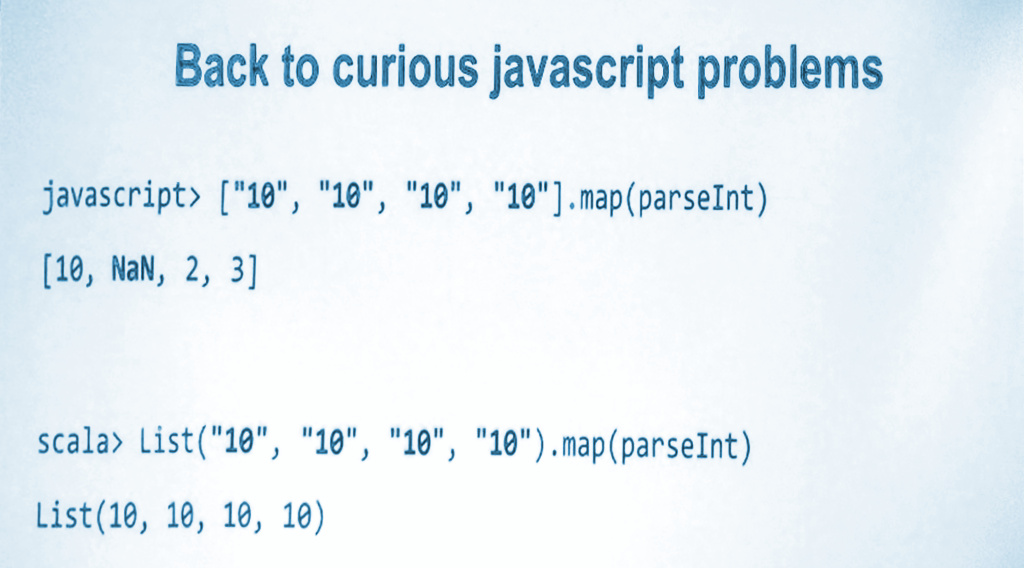
Ось чому Scala краща за Javascript:

Євгеній пропонує спробувати Scala.JS для фронтенду.
Питання: чи є компанії що юзають Scala.JS на продакшні?
Ні.
Безпека
ScalaJS безпечна, бо безпечний код зі скали транспілюється у аналогічний на ES5, тому останній зламати через помилки у JS не вдасться.
Підтримка ReactJS
Зараз активно пилять бібліотеку для роботи з react
Робота з NodeJS
Я не пробував запускати на ноді, ніхто цього не робить. Проте, згідно документації, це можливо. (але навряд хтось перевіряв)
Корисні посилання:
- Сайт проекту
- Github
- Чат у Гіттері
- Євгеній Сафронов: Github | Twitter
## Павло Пономаренко:
Плагіни для JavaScript ігор
«Ця людина — легенда frontend: єдина людина, яка писала на Хабр статті про JS у часи коли там цього більш ніхто не робив.»
— © Лісточкін
Як писати плагіни?
- Використання обмеженого API
- Зміна картинок чи звуків
- Підписка на події
- Агресивне втручання в код
- Логіка на сервері
- Критичні частини (логін, донат) виносяться у окремі мікросервіси, недоступні для редагування
Турбота про користувачів, які пишуть плагіни, призвела до поліпшення якості коду в самому проекті.
«Якщо десь можна було відправити невалідні данні так, щоб це зламало сервер — ці данні будуть відправлені.» — констатував Паша.
Зробити систему для написання плагінів — півсправи. А от як їх публікувати? Шляхом спроб і помилок команда Павла дійшла до практики використання GitLab.
Імхо, доповідь була найцікавішою, і якби я (прим.: Макс) не сидів з напіврозтуленим (в думках) ротом і раніше мав з чимось схожим справу, то записав би явно на порядок більше)
Натомість, раджу переглянути слайди презентації, адже у них дуже багато цікавих моментів
## Олексій Швайка:
ES6 Classes
Доповідь була англійською.
Олексій розповідав про різницю між прототипами і класами в JS (спойлер — різниця у назві). Проте, реалізація класів відрізняється від реалізації функцій.
«Second most popular code reuse technique — inheritance. First one — copy paste.»
Корисні посилання:
- extend-array
- Олексій Швайка: Github | Twitter
## Денис Зайченко:
Angular best practices
Всі замовники в Україні хочуть спеців на AngularJS, а всі розробники хочуть кодити на ReactJS, і таке неподобство триватиме.
Передбачення від Лісточкіна: в Україну може прийти купа замовників на Angular 2. Справа в тому, що багато проектів в США написаних на Angular 1 не стали переходити на React, а вирішили почекати з рішенням на що переходити до виходу Angular 2.

Корисні посилання:
- Angular Style Guide by John Papa
- Денис Зайченко: Github | Twitter
- Проект: Angular Material Boilerplate
## Роман Сенін:
PromisePipe
Рома розказав про крос-процесні гомогенні ланцюги Promise’ів на прикладі бібліотеки Ельдара Джафарова. Доповідь переросла у дискусію з того, як працює PromisePipe на клієнті та сервері, і механізми взаємодії останніх двох.

Корисні посилання:
- Презентація PromisePipe
- PromisePipe
- Роман Сенін: Github | Twitter
## Олексій Распопов:
Інженер vs Розробник
Стаття Make Yourself Irrelevant для справжніх інженерів і тих, хто пише код.
Ознака інженера — доводити проект до кінця.
Тому автор Javascript Fatigue — слабак.
Корисні посилання:
- Презентація
- Книга Thinking, Fast and Slow | російською
- Олексій Распопов: Github | Twitter
## Фан і офтоп Лісточкін розповідав, що в Скандинавії жебраки приймають пожертви через термінали для кредитних карток :)
«xxx: Ну, доклад по Angular вряд ли кому-то был бы интересен
yyy: Я старовер — мне было интересно :)»
«John Papa — это спец по Ангуляру
Papa John — это пицца»
«Рассказы о будущем ES7 на #kyivjs напоминают технический вариант сериала “Санта-Барбара” )» ― © @jsunderhood via @chorna_kiwka
Щодо толку, коли Лісточкін розповідав про Мінськ і те, що там нема чого їсти:
«KyivJS — спонсор рассказов про драники»
«90% библиотек в мире фронтенда пишутся потому, что автор не осилил уже существующие решения.»
«Кстати, так мило, что у Babel проблема с миграцией с 5.x на 6.0. То есть, с 6to5v.5 to 6to5v.6»
Підказка від Лісточкіна куди валити:
«healthcare, government. Фінанси і так пів-України пилиль, а результату у грошовому еквіваленті не видно.
…
Валіть до Мінська, там скрізь дранніки і їсти більше нічого. Проте там сидять мільйонери з Viber.»
Співавтор: Святослав Сидоренко aka webknjaz
Добра частина інфи була взята з твіттера за хештеґом #kyivjs.
Дякуємо усім, хто щось із ним постив.
Tags: JS, edu, kyivjs